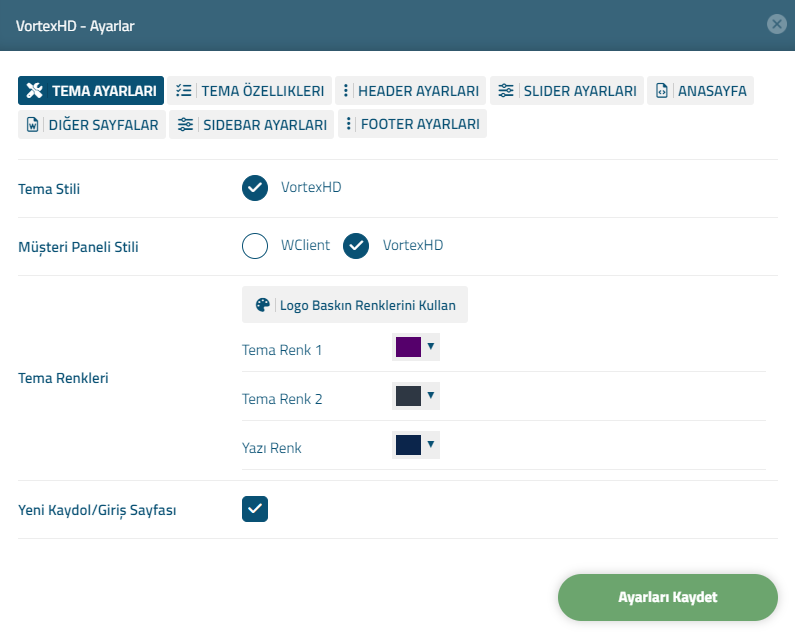
Tema Ayarları
Tema ayarları tabından, aşağıdaki ayarları yapabilirsiniz.
| Tema Stili | VortexHD (Varsayılan)olarak seçili gelir. |
| Müşteri Paneli Stili | VortexHD veya yenilenmiş WClient olarak seçebilirsiniz. |
| Tema Rekleri | Tema renklerinizi seçebilirsiniz. |
| Yeni Kaydol/Giriş Sayfası | Kayıt ve giriş sayfa seçimini yapabilirsiniz. |
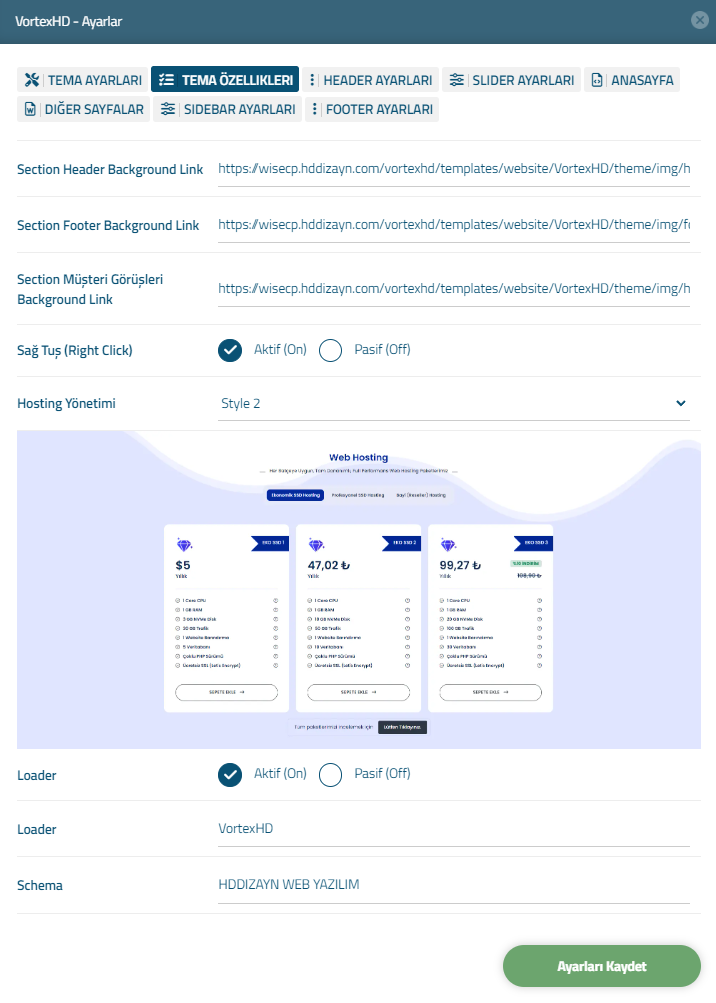
Tema Özellikleri
Tema özellikleri tabından, aşağıdaki ayarları yapabilirsiniz.
| Section Header Background Link | Header alanındaki arka plan görselinin belirlediğiniz linkidir. |
| Section Footer Background Link | Footer alanındaki arka plan görselinin belirlediğiniz linkidir. |
| Section Müşteri Görüşleri Background Link | Anasayfa Müşteri görüşleri alanındaki arka plan görselinin belirlediğiniz linkidir. |
| Sağ Tuş (Right Click) | Temada sağ ve sol tıklamayı engeller. |
| Hosting Yönetimi | Anasayfa hosting, hosting sayfası, sms ve özel ürünlerin listeleme seçimidir. |
| Loader | Site açılışındaki loader yazısıdır. |
| Schema | Site schema açıklamasıdır. (Seo için önemlidir) |
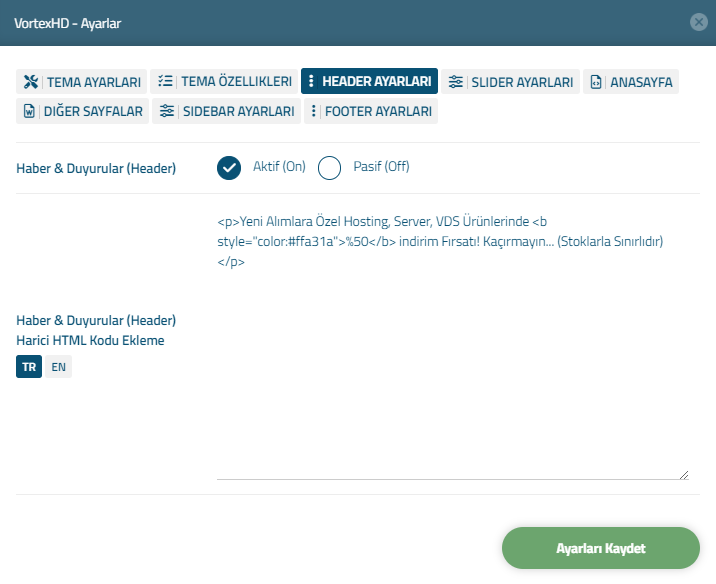
Header Ayarları
Header ayarları tabından, aşağıdaki ayarları yapabilirsiniz.
| Haber & Duyurular (Header) | Header'da yer alan haber ve duyurular için kullanılan alanı aktif veya pasif eder. |
| Haber & Duyurular (Header) Harici HTML Kodu Ekleme | Header'da yer alan haber ve duyurular için kullanılan html alanın düzenlenmesini sağlar. Türkçe ve ingilizce diline göre gösterim sağlayabilirsiniz. |
Örnek Header Code
<p>Yeni Alımlara Özel Hosting, Server, VDS Ürünlerinde <b style="color:#ffa31a">%50</b> indirim Fırsatı! Kaçırmayın... (Stoklarla Sınırlıdır)</p>
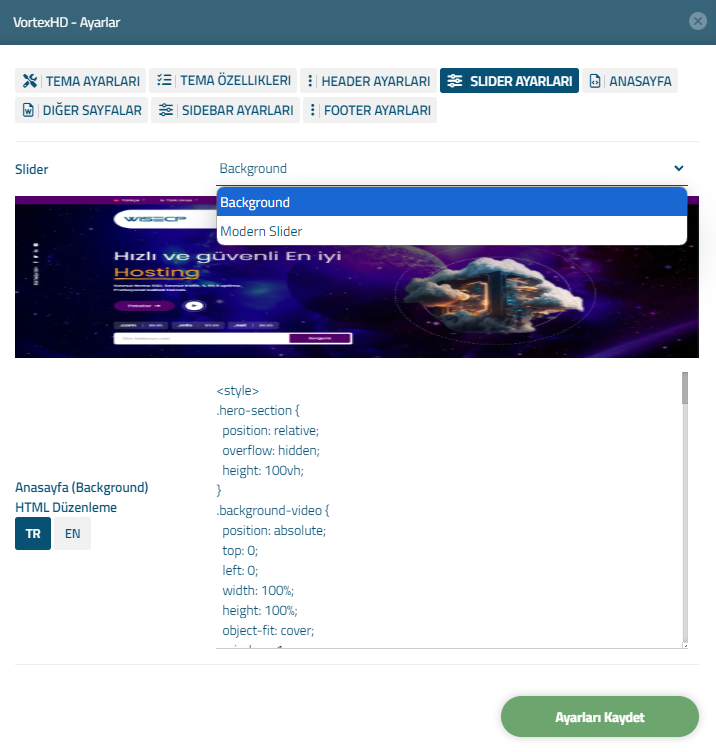
Slider Ayarları
Slider ayarları tabından, aşağıdaki ayarları yapabilirsiniz.
| Slider | Seçtiğiniz slider tema üzerinde uygulanır. |
| Background (Sabit) | Background modunda istediğiniz html kodlarının eklenmesini ve düzenlemesini sağlar. Sabit video ve resim gibi göselleriniz için tavsiye edilir. |
| Modern Slider | Slider Listesinde olan görsel ve açıklamaları listeler. |
Örnek Video Background
<style>
.hero-section {
position: relative;
overflow: hidden;
height: 100vh;
}
.background-video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
z-index: -1;
}
.hero-section::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5); /* Karartma rengi ve opaklığı */
z-index: 0;
}
.hero-content {
position: relative;
z-index: 2;
}
</style>
<section class="hero-section hero-1 style-hero-3" style="padding: 220px 0 60px !important;">
<video autoplay muted loop class="background-video">
<source src="https://siteadresiniz.com/templates/website/VortexHD/theme/anasayfa-slider/slider.mp4" type="video/mp4">
</video>
<div class="dot-right">
<img src="https://siteadresiniz.com/templates/website/VortexHD/theme/img/hero/hero-2-dot-right.png" alt="img">
</div>
<div class="hero-social">
<span>Bizi Takip Edin</span>
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fa-brands fa-linkedin-in"></i></a>
<a href="#"><i class="fa-brands fa-youtube"></i></a>
</div>
<div class="container">
<div class="row g-4 justify-content-between align-items-center">
<div class="col-lg-6">
<div class="hero-content">
<h1 class="wow fadeInUp" data-wow-delay=".3s">
Hızlı ve güvenli
En iyi <span style="color:#ffa31a">Hosting</span>
</h1>
<p class="wow fadeInUp" data-wow-delay=".5s">
Sınırsız Nvme SSD, Sınırsız trafik, % 99,9 uptime.
<br> Profesyonel kaliteli hizmet.
</p>
<div class="hero-author">
<a href="#" class="theme-btn bg-color-2 wow fadeInUp" data-wow-delay=".7s">
Paketler <i class="fas fa-long-arrow-alt-right"></i>
</a>
<span class="button-text wow fadeInUp" data-wow-delay=".9s">
<a href="https://www.youtube.com/watch?v=Cn4G2lZ_g2I" class="video-btn ripple video-popup">
<i class="fa-solid fa-play"></i>
</a>
</span>
</div>
<ul class="hosting-list wow fadeInUp" data-wow-delay=".3s">
<li>
<span>.com</span>
$9.95
</li>
<li>
<span>.Info</span>
$11.99
</li>
<li>
<span>.Net</span>
$8.95
</li>
</ul>
<form action="https://siteadresiniz.com/alan-adi?domain=domain" class="doming-input-form wow fadeInUp" data-wow-delay=".5s">
<div class="doming-input">
<input type="text" name="domain" id="domain" placeholder="Örn: hddizayn.com">
<button class="theme-btn bg-color-2" type="submit">Sorgula</button>
</div>
</form>
</div>
</div>
<div class="col-lg-5 wow fadeInUp" data-wow-delay=".4s">
<div class="hero-image-items">
<div class="circle-shape">
<img src="https://siteadresiniz.com/templates/website/VortexHD/theme/img/hero/circle.png" alt="shape-img">
</div>
<div class="hero-image">
<img src="https://siteadresiniz.com/templates/website/VortexHD/theme/img/hero/hero-girl.png" alt="img">
</div>
</div>
</div>
</div>
</div>
</section>
Örnek Image Background
<section class="hero-section hero-1 bg-cover fix" style="padding: 295px 0px 160px; background-image: url('https://siteadresiniz.com.com/vortexhd/templates/website/VortexHD/theme/img/footer.png');">
<div class="circle-shape-left">
<img src="https://siteadresiniz.com/templates/website/VortexHD/theme/img/hero/hero-1-circle-left.png" alt="shape-img">
</div>
<div class="circle-shape-right">
<img src="https://siteadresiniz.com/templates/website/VortexHD/theme/img/hero/hero-1-circle-right.png" alt="shape-img">
</div>
<div class="dot-left">
<img src="https://siteadresiniz.com/templates/website/VortexHD/theme/img/hero/hero-1-dot-left.png" alt="img">
</div>
<div class="dot-right">
<img src="https://siteadresiniz.com/templates/website/VortexHD/theme/img/hero/hero-1-dot-right.png" alt="img">
</div>
<div class="hero-social">
<span>Follow Us</span>
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fa-brands fa-linkedin-in"></i></a>
<a href="#"><i class="fa-brands fa-youtube"></i></a>
</div>
<div class="container">
<div class="row g-4 justify-content-between">
<div class="col-lg-6">
<div class="hero-content">
<span class="sub-text text-white wow fadeInUp">
<img src="https://siteadresiniz.com/templates/website/VortexHD/theme/img/hero/activity.png" alt="img" class="me-2">
Everything You Need to Create a Website
</span>
<h1 class="wow fadeInUp" data-wow-delay=".3s">
Fast and Secure<br/>
The Best <span style="color:#ffa31a">Hosting</span>
</h1>
<p class="wow fadeInUp text-white" data-wow-delay=".5s">
Unlimited NVMe SSD, Unlimited Traffic, 99.9% Uptime.
<br> Professional Quality Service.
</p>
<div class="hero-author">
<a href="index.html" class="theme-btn bg-color-2 wow fadeInUp" data-wow-delay=".7s">
Packages <i class="fas fa-long-arrow-alt-right"></i>
</a>
<div class="author-content wow fadeInUp" data-wow-delay=".9s;">
<img src="https://siteadresiniz.com/templates/website/VortexHD/theme/img/hero/author-img.png" alt="author-img">
<div class="content">
<div class="star">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
</div>
<p class="text-white">450+ Reviews</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-5 wow fadeInUp" data-wow-delay=".4s">
<div class="hero-image">
<img src="https://siteadresiniz.com/templates/website/VortexHD/theme/img/hero/hero-llustration.png" alt="img">
</div>
</div>
</div>
</div>
</section>
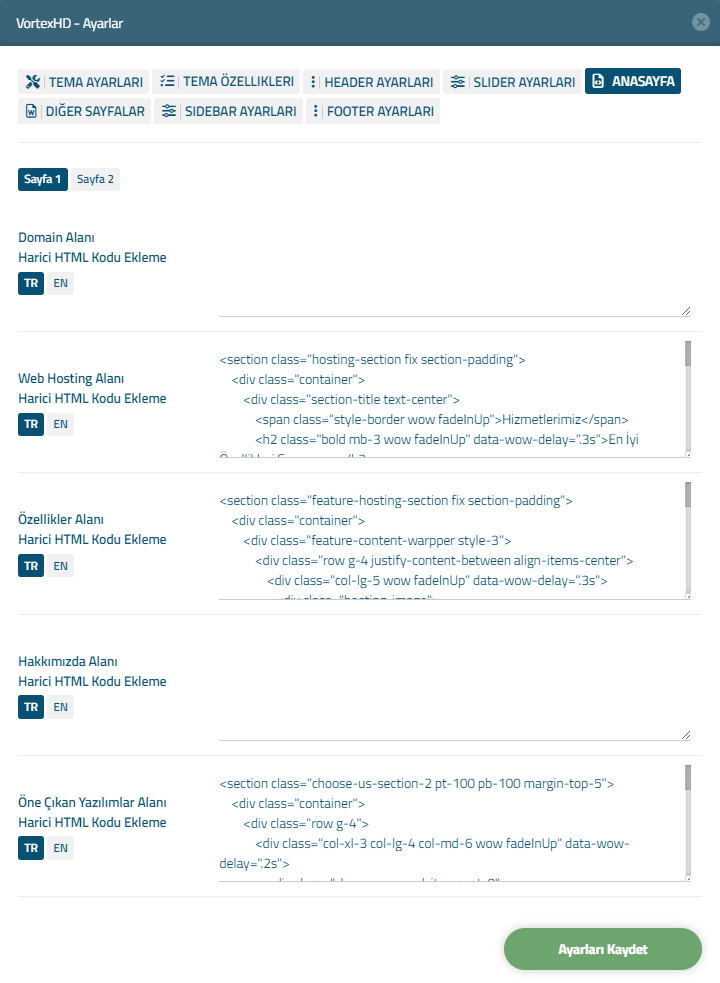
Anasayfa Ayarları
Anaysayfa ayarları tabından, aşağıdaki ayarları yapabilirsiniz.
| Domain HTML | Anasayfa Domain Alanı altına HTML kodlarınızı ekler. |
| Web Hosting HTML | Anasayfa Hosting Alanı altına HTML kodlarınızı ekler. |
| Özellikler HTML | Anasayfa Özellikler Alanı altına HTML kodlarınızı ekler. |
| Hakkımızda HTML | Anasayfa Hakkımızda Alanı altına HTML kodlarınızı ekler. |
| Yazılımlar HTML | Anasayfa Yazılımlar Alanı altına HTML kodlarınızı ekler. |
| Müşteri Görüşleri HTML | Anasayfa Müşteri Görüşleri Alanı altına HTML kodlarınızı ekler. |
| Haber & Duyurular HTML | Anasayfa Haber & Duyurular alanı altına HTML kodlarınızı ekler. |
| Rakamlarla Biz HTML | Anasayfa Rakamlarla Biz Alanı altına HTML kodlarınızı ekler. |
| SMS Paketleri HTML | Anasayfa SMS Paketleri Alanı altına HTML kodlarınızı ekler. |
| Sunucu Paketler HTML | Anasayfa Sunucu Paketler Alanı altına HTML kodlarınızı ekler. |
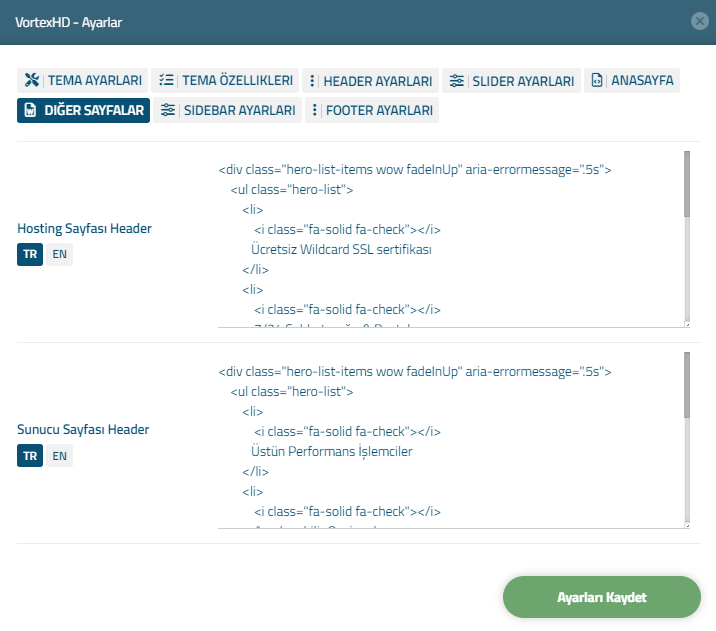
Diğer Sayfalar
Diğer Sayfalar tabından, aşağıdaki ayarları yapabilirsiniz.
| Hosting Sayfası Header | Hosting sayfasındaki üst alan içeriğini türkçe ve ingilizce diline göre düzenlemenizi sağlar. |
| Sunucu Sayfası Header | Sunucu sayfasındaki üst alan içeriğini türkçe ve ingilizce diline göre düzenlemenizi sağlar. |
Örnek Sayfa Header
<div class="hero-list-items wow fadeInUp" aria-errormessage=".5s">
<ul class="hero-list">
<li>
<i class="fa-solid fa-check"></i>
Ücretsiz Wildcard SSL sertifikası
</li>
<li>
<i class="fa-solid fa-check"></i>
7/24 Sohbet, çağrı & Destek
</li>
<li>
<i class="fa-solid fa-check"></i>
Ücretsiz Alan Adı 2 Yıl Faturalama
</li>
<li>
<i class="fa-solid fa-check"></i>
30 Gün Para İade Garantisi
</li>
</ul>
</div>
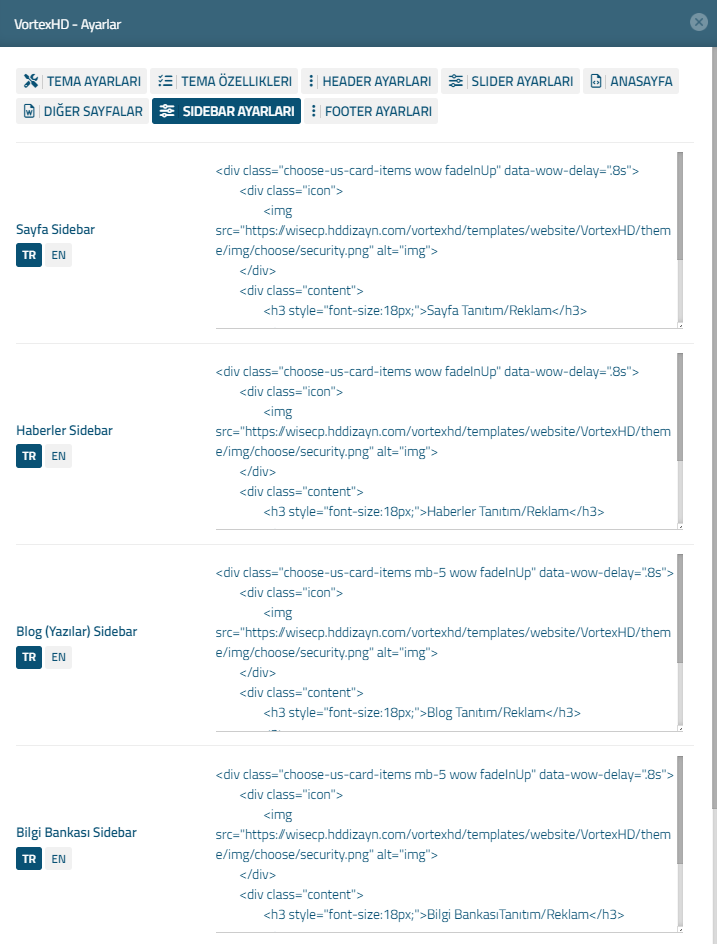
Sidebar Ayarları
Sidebar ayarları tabından, aşağıdaki ayarları yapabilirsiniz.
Örnek kodları veya kendi tasarladığınız resim ve kodları kullanabilirsiniz.
Örnek Sidebar
<div class="choose-us-card-items wow fadeInUp" data-wow-delay=".8s">
<div class="icon">
<img src="https://siteadresiniz.com/templates/website/VortexHD/theme/img/choose/security.png" alt="img">
</div>
<div class="content">
<h3 style="font-size:18px;">Sayfa Tanıtım/Reklam</h3>
<p>
Bu alanda reklam veya tanıtım yapabilirsiniz.
</p>
</div>
</div>
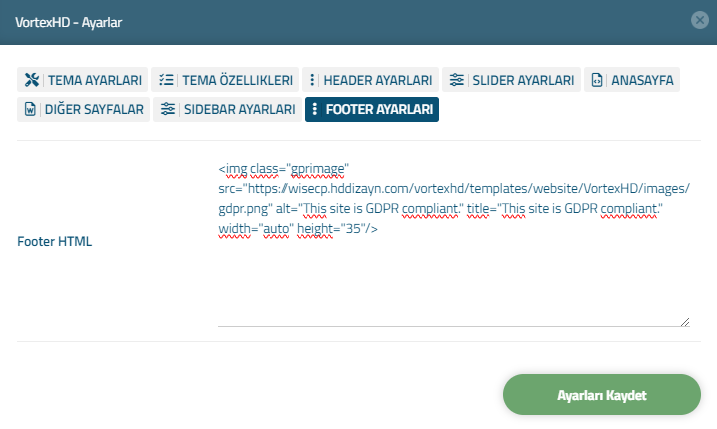
Footer Ayarları
Footer ayarları tabından, aşağıdaki ayarları yapabilirsiniz.
| Footer HTML | Footer'da yer alan, GDPR veya istediğiniz kodları ekleyebilir ve düzenleyebilirsiniz. |
Örnek Footer Code
<div class="gdpr-notice">
<img class="gprimage"
src="https://siteadresiniz.com/templates/website/VortexHD/images/gdpr.png"
alt="This site is GDPR compliant."
title="This site is GDPR compliant."
width="auto"
height="35" />
<p>This site is GDPR compliant. <a href="/privacy-policy" class="gdpr-link">Read our privacy policy</a>.</p>
</div>