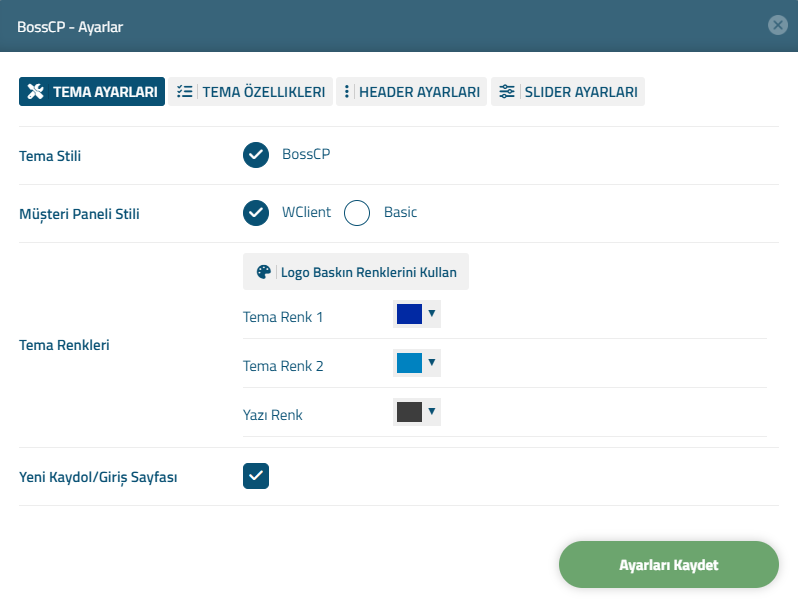
Tema Ayarları
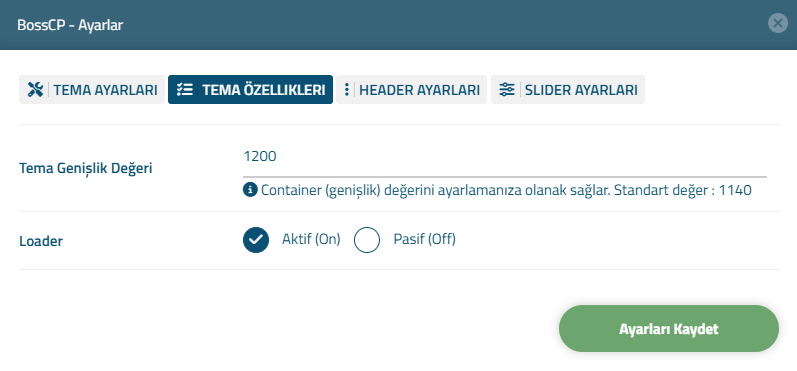
Tema Özellikleri
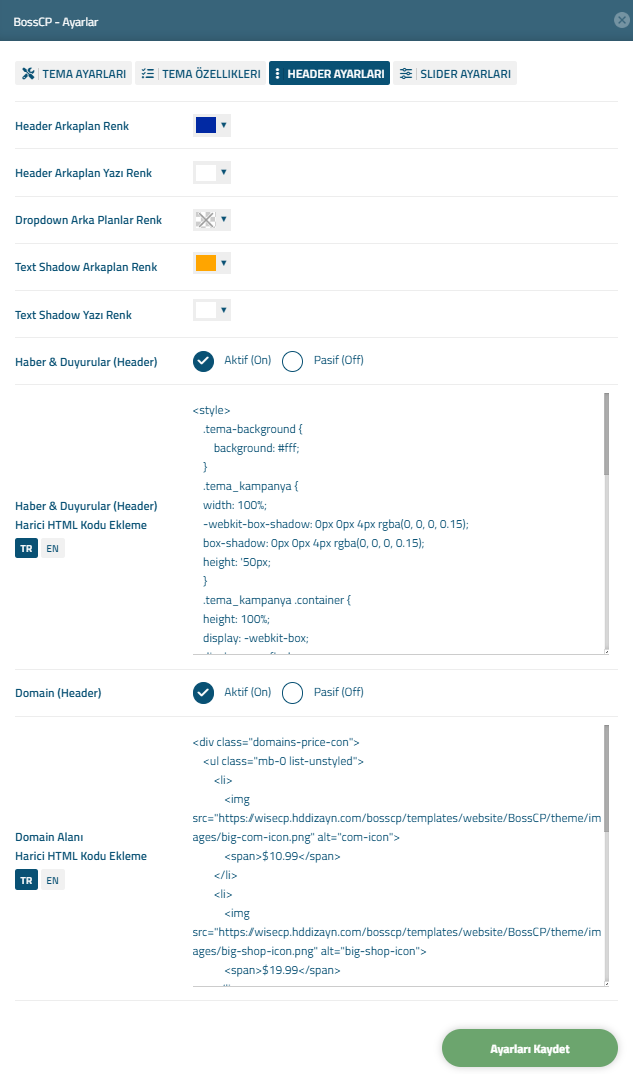
Header Ayarları
Header ayarları tabından, aşağıdaki ayarları yapabilirsiniz.
| Header Arkaplan Renk | Header arkaplan renk seçimidir. |
| Header Arkaplan Yazı Renk | Header arkaplan yazı renk seçimidir. |
| Dropdown Arka Planlar Renk | Header'da yer alan dropdown menülerin arkaplan renk seçimidir. |
| Text Shadow Arkaplan Renk | Header'da yer alan menülerin üstüne geldiğinde text shadow renk seçimidir. |
| Text Shadow Yazı Renk | Header'da yer alan menülerin üstüne geldiğinde text shadowun yazı renk seçimidir. |
| Haber & Duyurular (Header) | Header'da yer alan haber ve duyurular için kullanılan alanı aktif veya pasif eder. |
| Haber & Duyurular (Header) Harici HTML Kodu Ekleme | Header'da yer alan bildirim (haber ve duyurular) için kullanılan html alanın düzenlenmesini sağlar. Türkçe ve ingilizce diline göre gösterim sağlayabilirsiniz. |
| Domain (Header) | Header'da yer alan domain arama alanını açıp kapatır. |
| Domain Alanı Harici HTML Kodu Ekleme | Header'da yer alan domain alanının sağında yer alan, uzantıların gösterildiği alandır. |
Örnek Haber & Duyurular (Header)
<style>
.tema-background {
background: #fff;
}
.tema_kampanya {
width: 100%;
-webkit-box-shadow: 0px 0px 4px rgba(0, 0, 0, 0.15);
box-shadow: 0px 0px 4px rgba(0, 0, 0, 0.15);
height: '50px;
}
.tema_kampanya .container {
height: 100%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
text-align: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.tema_kampanya .container p {
color: #000;
font-weight: 600;
font-size: 15px;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding-top:16px;
}
</style>
<div class="tema_kampanya tema-background sticky-hd">
<div class="container">
<a href="#" style="color:black; font-family:Poppins;">
<p>Yeni Alımlara Özel Hosting, Server, VDS Ürünlerinde <span style=""> <span style="color:#0129a3; font-weight:500;">%50</span> indirim Fırsatı! Kaçırmayın... (Stoklarla Sınırlıdır)</span>
</a>
</div>
</div>
Kodlar örnek olarak verilmiştir. Kendinize göre düzenleyerek standart görünüm harici farklı tasarımlar ile kullabilirsiniz.
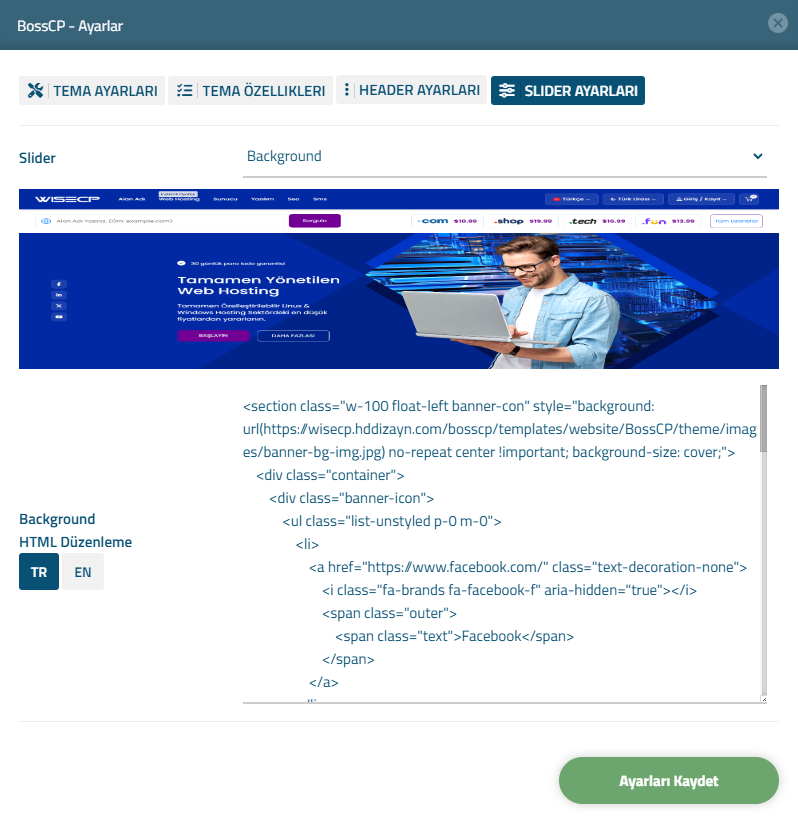
Slider Ayarları
Slider ayarları tabından, aşağıdaki ayarları yapabilirsiniz.
| Anasayfa (Background) HTML Düzenleme | Anasayfada yer alan Background (HTML) düzenleme alanıdır. |
| Creative Slider | WiseCP slider listesinde ki dinamik slider alanıdır. |
Örnek Background Alanı
<section class="w-100 float-left banner-con" style="background: url(https://siteadresiniz.com/templates/website/BossCP/theme/images/banner-bg-img.jpg) no-repeat center !important; background-size: cover;">
<div class="container">
<div class="banner-icon">
<ul class="list-unstyled p-0 m-0">
<li>
<a href="https://www.facebook.com/" class="text-decoration-none">
<i class="fa-brands fa-facebook-f" aria-hidden="true"></i>
<span class="outer">
<span class="text">Facebook</span>
</span>
</a>
</li>
<li>
<a href="https://www.linkedin.com/" class="text-decoration-none">
<i class="fa-brands fa-linkedin-in" aria-hidden="true"></i>
<span class="outer">
<span class="text">Linkedin</span>
</span>
</a>
</li>
<li>
<a href="https://twitter.com/" class="text-decoration-none">
<i class="fa-brands fa-x-twitter" aria-hidden="true"></i>
<span class="outer">
<span class="text">Twitter</span>
</span>
</a>
</li>
<li>
<a href="https://www.youtube.com/" class="text-decoration-none">
<i class="fa-brands fa-youtube" aria-hidden="true"></i>
<span class="outer">
<span class="text">Youtube</span>
</span>
</a>
</li>
</ul>
</div>
<div class="banner-box">
<div class="banner-title" data-aos="fade-up">
<span class="d-block"><i class="fa-solid fa-circle-check"></i> 30 günlük para iade garantisi</span>
<h1>Tamamen Yönetilen
Web Hosting</h1>
<p>Tamamen Özelleştirilebilir Linux & Windows Hosting
Sektördeki en düşük fiyatlardan yararlanın.</p>
<div class="banner-btn">
<a href="#" class="read-more-btn">Başlayın</a>
<a href="#" class="read-more-btn">DAHA FAZLASI</a>
</div>
</div>
<div class="banner-img">
<figure class="mb-0">
<img src="https://siteadresiniz.com/templates/website/BossCP/theme/images/banner-img.png" alt="banner-img">
</figure>
</div>
</div>
</div>
</section>
"https://siteadresiniz.com" linkine kendi site adresinizi yazmanız gerekir. Aksi halde resimler görünmeyecektir.
Resim yollarını (theme/images/banner-bg-img.jpg) kendini belirlediğiniz klasör yoluna göre değiştirebilirsiniz.